Jump Line Charts - Definition, When To Use, and How to Make Them
This page will discuss the uses of Jump Line Charts, show you how to create them in InetSoft, and provide access to a free online tool for creating Jump Line as well as complete functioning business intelligence dashboards.
Contents
Definition of Jump Line Chart
When to Use a Jump Line Chart
An Example of a Jump Line Chart
How to Make a Jump Line Chart
Tool to Make Jump Line Charts Online for Free
The Jump Line Chart is a line chart variation in which the data points are represented as horizontal lines. The length of said horizontal lines usually represent the values duration, as a Jump Line usually represents a times series.
The height of the lines represent the value of the measure visualized on the y-axis for that time or time period. For this reason, a Jump Line Chart appears as a collection of line segments located at different heights on the y axis, a format which help identify changes in data points. When several data points in a row have the same value, they are displayed as a single line segment.
Jump lines are derived from line charts, which are an effective way to show data trends over time. However, in cases where data is only sampled at discrete points in time, a straight line between data points could be misleading. Whereas an ordinary line chart joins the data points with straight lines, jump lines highlight significant changes between the data points by sharply modifying the path. Jump Line charts show only the distinct data points, represented as the horizontal segments. After each data point, the line "jumps", leaving an empty space between one horizontal line and the next.
As opposed to a step line, which plots the value until a change, then shoots up to the next data point value at a 90-degreee angle, a jump line leaves out the vertical lines connecting the values, jumping from one value to the next. This is particularly effective at emphasizing the duration of data values. Many types of data don't change in a gradual and continuous fashion, but instead makes jumps from one discrete value to another. Jump Line Charts are an accurate way to depict data with inconsistent rates of change.
When to Use a Jump Line Chart
Like line charts, Jump Charts should depict a time series, not categorical data. For categorical data, a bar chart is more appropriate. But how to determine when a Jump Chart is preferable to a Line Chart? For some types of data, such as temperature, it is appropriate to assume a fairly smooth transition from one data point to another. In these cases, a Line Chart is appropriate.
The reason why a Jump Line Chart is sometimes preferable over a Line Chart is that a Line Chart implies a continuous rate of change from one data point to the next, which is not always the case. While a line chart represents each data point accurately, the change it depicts in between data points is not always accurate.
Straight lines imply a constant rate of change between data points, and they don't display how long the value at a specific data point lasts or how large the change is between the points. To get the real story from the data, it may be necessary to underscore the significant changes between the data points, and display how long it's been since the last change.
For data that doesn't change at a continuous rate, a Jump Line Chart is an effective way to display the durations of values and the magnitudes of changes between them. Jump line charts are also effective at highlighting the length of time between changes Jump Line Charts work well when the data isn't continuous but instead change discretely or at irregular intervals. Examples of data which these types of changes include account balances, inventory, and prices.
An Example of a Jump Line Chart
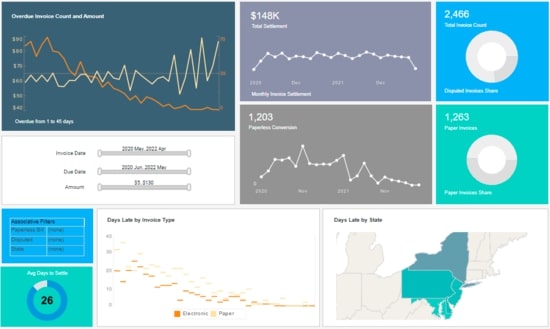
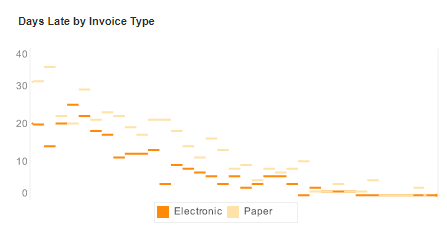
This Jump Line Chart from InetSoft's Accounts Receivable Dashboard illustrates the strengths of a Jump Line for showing duration. The chart displays unpaid bills, with unpaid electronic bills in orange and unpaid paper bills in yellow.
The use of discrete lines here highlights how the number of unpaid bills can jump significantly higher or lower depending on how late they are. Since the amount of unpaid bills is not a continuous fluctuation, the use of a line chart here would be inappropriate.
How to Make a Jump Line Chart in InetSoft
The data source for the chart (data block, query, or data model) should represent dimensions and measures as independent columns or fields, as shown below. See Prepare Your Data for information on how to manipulate your data, if it is not currently in this form. (Note: A properly designed data model will already have the correct structure.)
In some cases (e.g., Pie Chart), you may want your data to provide just a single measure. In other cases (e.g., Line Chart), you may want the data to supply multiple measures. If the data does not provide the correct number of measures, you may be able to alter the number of measures to suit the needs of the chart by "pivoting" or "unpivoting" the data. See Convert Multiple Measures in Prepare Your Data for more information about this procedure.
If necessary, create a new Dashboard. For information on how to create a new Dashboard, see Create a New Dashboard.
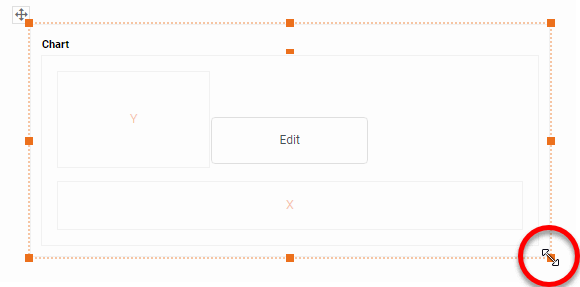
From the Toolbox panel, drag a Chart component into the Dashboard.
Resize the Chart as desired by dragging the handles.
Press the 'Edit' button in the center of the Chart or press the 'Edit' button in the top-right corner.
This opens the Visualization Recommender. (To use the Recommender, see Create a New Dashboard.)
To bypass the Recommender, press the 'Full Editor' button at the top right to open the Chart Editor.
Then follow the steps below to add data to the chart:
Press the 'Select Chart Style' button . Choose the 'Jump Line' style. Press the 'Apply' button.
From the 'Dimensions' folder of the Data Source panel, drag a desired dimension to the 'X' or 'Y' region.
To break-out the data set into groups using color, shape, size, or text labeling, drag a dimension from the Data Source panel to the 'Color', 'Shape', 'Size', or 'Text' region.
To break-out the data into groups without applying any visual formatting, drag a dimension to the 'Break By/Tooltip' region.
Optional For a date dimension, press the 'Edit Dimension' button next to the field name in the Chart Editor, and set the 'Level' to the desired date grouping. Then press the 'Apply' button.
Optional: You can add additional dimensions to the Chart if desired. See Trellis Chart (Grid) for information about adding multiple dimensions to a chart axis.
From the 'Measures' folder of the Data Source panel, drag a measure to the 'X' or 'Y' region. This places the selected field onto the chart as a measure.
NOTE: To convert a measure to a dimension, right-click the measure in the Data Source panel and select 'Convert to Dimension'.
Press the 'Edit Measure' button next to the measure, and select the desired aggregation method for the measure.
To represent a measure by using tooltip information, drag the measure to the 'Break By/Tooltip' region.
Optional: You can add additional measures to the Chart if desired. See Multiple-Measure Chart for more information about adding multiple measures to a chart axis. See Basic Charting Steps for information on how to add measures using color, shape, or size representation.
Press the 'Finish' button to close the Editor.
You can proceed to edit the titles, legend, etc. See Basic Charting Steps and Chart Properties for more information. See Format Data for information on how to format text on a Chart.
Tool to Make Jump Line Charts Online for Free
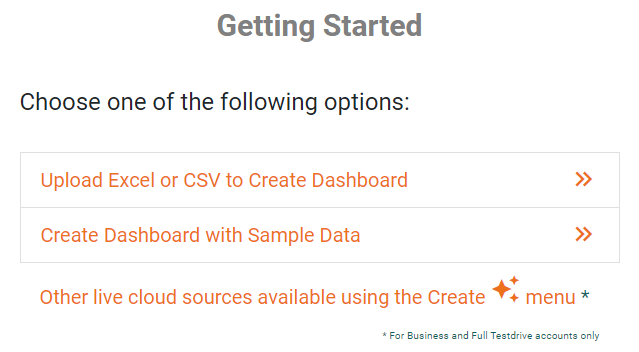
To easily and quickly create Jump Line Charts online for free, create a Free Individual Account on the InetSoft website. You will then be able to upload a spreadsheet data set, as shown below:
Once you have done that, you will be able to proceed past the Visualization Recommender, which can usually get you started creating a dashboard. Since the Recommender does not offer the Jump Line Chart as a suggestion, press the Full Editor button.
Then proceed to build the Jump Line Chart as described in the previous section.