Are Pie Charts Good Visualization Choices?
This is the continuation of the transcript of a webinar hosted by InetSoft on the topic of "Data Visualization How To Techniques." The speaker is Abhishek Gupta, product manager at InetSoft.
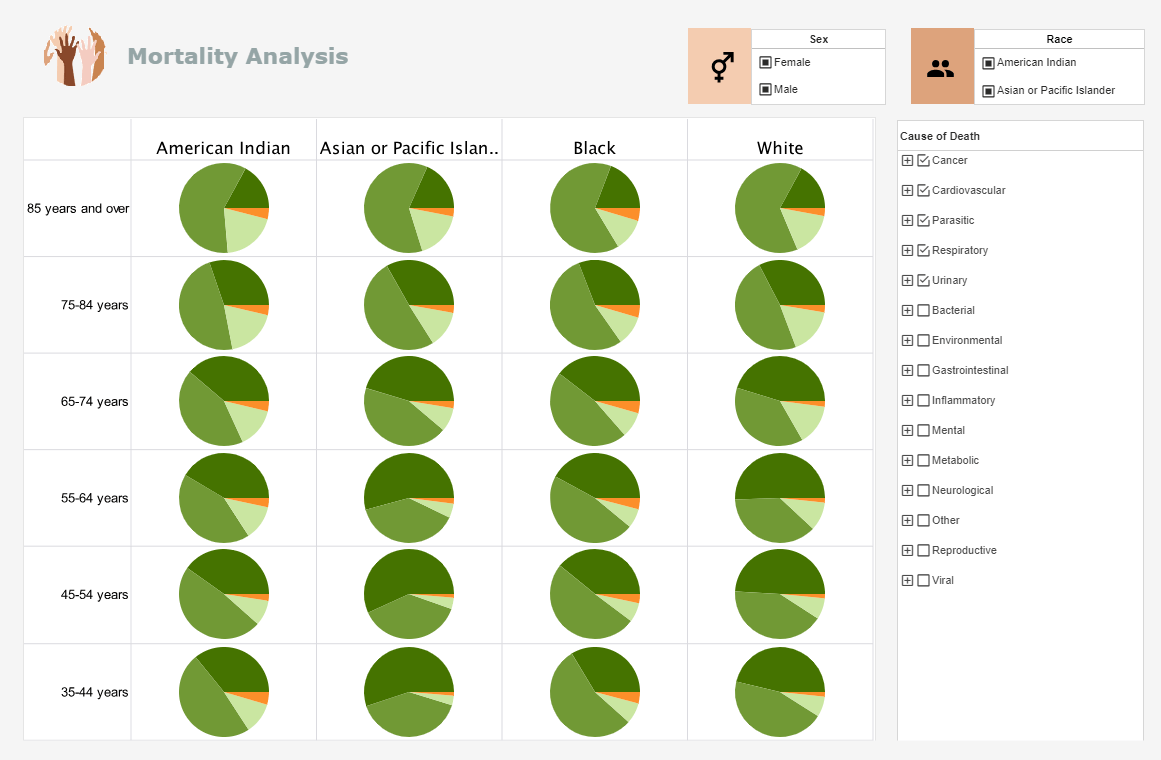
Are pie charts good visualization choices? Well, pie charts have their own problems as well. Pie charts are too rowdy. The issue with the part chart is that they’re designed to represent different percentages. You could say, “Oh, well 37% of people use this toothpaste”, “22% of people use that toothpaste”. There’s no consistent axis where you can actually line up that 27-37% and clearly see which one is larger. Sometimes it’s very difficult to distinguish that.
I know Tufte was very anti-pie charts, and I don’t quite take a position quite as strongly as his. I should throw that out at least, but nothing that would be enhanced by making it 3D. All 3D does is makes it a little prettier. So, people do that because they think it makes their graph more eye-popping. It has non-data-ink. It’s distracting. It draws attention away from the data that you’re actually trying to show.
There is another ratio I want to talk about which is data-density ratio. Data-density is the number of data points or data entries in your graph, the area of the graphic, and this is something you’d like to maximize within reason in a graphic. And you can do this by increasing the data/ink ratio. Well, you can do that by eliminating all the metadata, the redundant data, and all the chart junk, and so on.
| #1 Ranking: Read how InetSoft was rated #1 for user adoption in G2's user survey-based index | Read More |
But you can also increase this ratio by increasing the amount of data in the graphic. The human body is capable of seeing a lot of data on a graph. It’s better to show that information as long as it’s well presented. So for example, you could have multiple series shown in the same graph and show them each in a different color.
You could have multiple graphs next to each other. It’s possible to shrink a graph down very, very small and have one really effective way of showing more than one dimension. Take a 2D graph and repeat that graph a dozen times across a page. So, shrinking it all down to a very small level and just having one variable change between each one. You could have for example, temperature over time, but change in the concentration of some chemical element in each one of these pictures.
You’d actually show a third-dimension in these two-dimensional graphs. So, by doing, you’re adding an awful lot of data into a small area of these graphs and increasing the data-density. And these make for very effective graphs. This is one of the reasons that the Napoleon march graph was so effective because so much data was packed into such a small space.
Maintain That Graphical Integrity
Let’s just summarize here. We want to make sure that we’re not lying with our graphs. Maintain that graphical integrity. We want to maximize the data-ink ratio within reason. We want to maximize the data density within reason. We want to avoid chart junk and metadata, and gridlines, vibrations, ducks.
We want to label our data well and make sure the text that we’re putting on there represents the data and blends in well with the data. And the big takeaway from this is just think about these things. It’s so easy with a tool like Excel or PowerPoint to just fire up a wizard, click “next”, “next”, “next” and throw a graphic on there. And if that graphic is not really doing something for your users, if it’s not doing a good job of explaining the data to your users, then what’s the point? Sometimes it’s easier to just show the data.
 |
Read the top 10 reasons for selecting InetSoft as your BI partner. |
Case Study: Revolutionizing Healthcare with Data Visualization - The Case of MediData Analytics
Introduction
In the modern healthcare landscape, data is a vital resource that can significantly enhance patient care, streamline operations, and drive medical research. However, the sheer volume and complexity of medical data present significant challenges. MediData Analytics, a leading Medical Informatics company, has addressed these challenges by leveraging advanced data visualization technology. This case study explores how MediData Analytics implemented data visualization tools to transform its data management processes, improve clinical outcomes, and enhance operational efficiency.
Background
MediData Analytics is a prominent player in the Medical Informatics industry, specializing in aggregating, analyzing, and interpreting medical data from various sources such as electronic health records (EHRs), clinical trials, patient monitoring systems, and genomic databases. Their goal is to provide healthcare providers, researchers, and policymakers with actionable insights to improve patient care and drive innovation in medical research.
Before the adoption of advanced data visualization technology, MediData Analytics faced several critical challenges:
- Data Complexity: The company dealt with vast amounts of heterogeneous data from multiple sources, making it difficult to interpret and use effectively.
- Slow Data Processing: Traditional data analysis methods were time-consuming and often failed to provide real-time insights.
- Limited User Engagement: The lack of intuitive data presentation tools hindered the ability of healthcare professionals to engage with and act on the data.
- Inefficient Decision-Making: The slow processing and complex presentation of data limited the effectiveness of decision-making processes in clinical settings.
Implementation of Data Visualization Technology
To overcome these challenges, MediData Analytics partnered with VisualHealth Solutions, a leading provider of data visualization technology for the healthcare industry. The collaboration focused on integrating advanced data visualization tools into MediData Analytics' existing systems.
Key Steps in the Implementation Process:
- Data Integration: VisualHealth Solutions integrated data from EHRs, clinical trials, patient monitoring systems, and genomic databases into a centralized platform. This integration ensured a comprehensive and unified view of all data.
- Real-Time Data Processing: The platform was equipped with real-time data processing capabilities, enabling rapid analysis and visualization of incoming data.
- Customizable Dashboards: Interactive and customizable dashboards were developed to present data in an intuitive and user-friendly manner. These dashboards allowed users to drill down into specific data points, track trends, and identify patterns.
- Predictive Analytics: Advanced predictive analytics tools were implemented to forecast patient outcomes, identify potential health risks, and suggest preventive measures.
- Training and Support: Comprehensive training programs were conducted to ensure that healthcare professionals and analysts could effectively use the new tools. Continuous support was also provided to address any technical issues and optimize usage.
Results
The implementation of data visualization technology brought about significant improvements in MediData Analytics' operations and outcomes.
- Enhanced Data Interpretation: The intuitive dashboards and visualizations made complex data easy to understand and interpret. Healthcare professionals could quickly grasp critical insights, leading to better-informed decisions.
- Improved Clinical Outcomes: Predictive analytics helped in identifying high-risk patients and suggesting preventive measures. This proactive approach improved patient outcomes and reduced the incidence of adverse events.
- Increased Efficiency: Real-time data processing and visualization streamlined operations, reducing the time required to analyze data and generate reports. This efficiency allowed healthcare providers to focus more on patient care.
- Better User Engagement: The interactive and user-friendly dashboards engaged healthcare professionals more effectively. They could explore data, track performance metrics, and monitor patient progress with ease.
- Informed Decision-Making: The availability of real-time, actionable insights improved the decision-making processes in clinical settings. Healthcare providers could make data-driven decisions quickly, enhancing the overall quality of care.
Case Example: Improving Patient Management in a Hospital
A notable example of the impact of data visualization technology is seen in the case of a large urban hospital that partnered with MediData Analytics. The hospital faced challenges in managing patients with chronic diseases such as diabetes and hypertension. The traditional data analysis methods were insufficient for identifying high-risk patients and implementing timely interventions.
Implementation and Results:
- Patient Risk Stratification: Using predictive analytics and visual dashboards, the hospital could stratify patients based on their risk profiles. High-risk patients were identified promptly, allowing for targeted interventions.
- Monitoring and Intervention: Real-time monitoring of patient data enabled healthcare providers to track vital signs, medication adherence, and lifestyle changes. The interactive dashboards provided a clear view of each patient's progress and highlighted any deviations from the expected outcomes.
- Outcome Improvement: The targeted interventions, facilitated by real-time insights, led to significant improvements in patient outcomes. The incidence of complications among high-risk patients decreased by 30%, and hospital readmissions were reduced by 25%.
- Operational Efficiency: The hospital's administrative burden was significantly reduced as the data visualization tools streamlined the reporting and monitoring processes. This efficiency freed up valuable time for healthcare providers to focus on patient care.
| Previous: How to Make Better Visualizations |