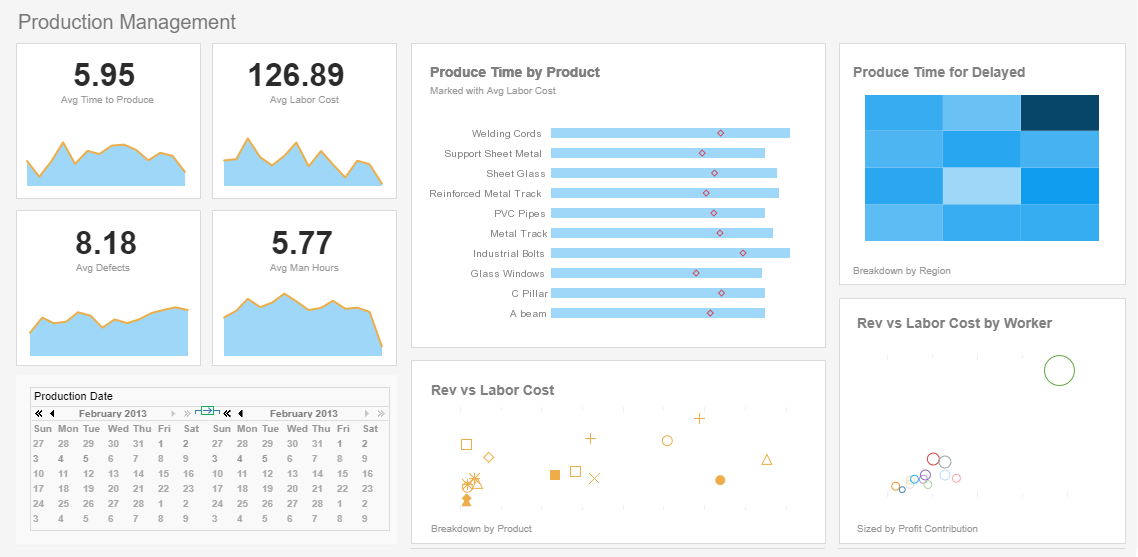
Resource Planning Dashboard
Resource planning is an invaluable task that is a requisite undertaking in all industries. InetSoft's Style Intelligence makes resource planning far easier than in the past with interactive dashboards, embeddable reports, and a small Java footprint. View the example below and take the first step toward smart resource planning.
You can apply conditional formatting to table columns, images, text elements, crosstab tables, and charts, so that the element formatting changes based on the data bound to the element. These conditional formats are called highlights. They are very useful for calling attention to an element when its associated data meets (or fails to meet) some specified condition.
To apply a highlight to a table column, image, text element, chart, or crosstab table, follow these
steps:
- Right-click the element, and select ‘Highlight" from the context menu. This opens the ‘Highlight" dialog box.
- Click the ‘Add" button. This opens the ‘Name" dialog box.
- Enter a name for this highlight, and click OK to close the dialog box.
- Repeat the previous steps to enter any additional highlights, and then follow the steps below for each highlight.
- Select the highlight in the list that you want to edit.
- In the Properties panel, select the highlight format. This formatting is applied when the data meets the highlight condition (specified below).
- Click the Edit button below the Conditions box. This opens the Conditions dialog box.
- Follow the steps below to specify the condition expression for this highlight:
- Select the operand and type of comparison from the menus at the top of the dialog box, e.g., [Company][is not][one of] For table highlights, the operand is one of the table column names. For text and image highlights, the operand is called value, which is the aggregate value associated with the element, as configured in the Data tab of the element's Properties dialog box.
- For table highlighting, select Value or Field from the Change Value Type popup menu.
- If you select the Field option, in the adjoining menu, choose the table column for comparison. (The two columns will be compared row by row, and the specified highlight will be applied to every row where the condition holds true.)
- If you select the Value option, either enter the comparison value into the provided text field, or select Browse Data to choose the comparison value from a list.
- When you have fully specified the condition, click Append.
- To create a compound condition, repeat Steps a-e above, using the and and or operators to composite the conditions. See Modifying a Highlight Condition for more details.
- Click OK to exit the Conditions dialog box and return to the Highlight dialog box.
- Repeat Steps 2-7 to add additional highlights.
More Articles About Reporting
Caregiver Performance Metrics - The commitment and skill of caregivers are the foundation of private duty care. Private Duty Care Dashboards give caregiver performance-related KPIs top priority and provide a thorough picture of their efficacy and wellbeing. Frontline caregiver performance is evaluated and improved via the use of metrics including caregiver satisfaction, task completion rates, and adherence to care plans. Since caregiver satisfaction is closely correlated with the quality of care given, it is essential to track this indicator. Dashboards include graphs that illustrate caregiver satisfaction trends across time, enabling employers to see trends and take appropriate action. This helps to keep qualified caregivers on staff and also fosters a happy workplace, both of which have a beneficial effect on patient care...
Customer Review of a Company Dashboard Tool - "One of the advantages of this tool is that we started using it from the very beginning without major changes in the extracted data. Using Style Scope from InetSoft gave us the ability to provide a graphical representation of the key data to top management right 'out-of-the-box' and move from static tables of numbers to charts and graphics that are much easier to understand. Before the use of Style Scope, it took us months to build KPI dashboards that were simple enough to manage by end-users; now in a couple of days we can customize several graphic views, and even the users can build their own reports without IT intervention. With InetSoft's dashboard reporting tools, we have been able to create consolidated sales figures very easy and quickly."
Police Dashboard Example - What are the major causes of police death? When and where do these tragedies happen the most frequently? Which states need the most attention and care? How should we allocate resources and build policies to protect the officers from death, so they can safely protect our communities? To help answer these questions, InetSoft built an interactive Police Force Deaths Analysis Dashboard that displays police fatality data since 1791, across 17,985 police departments in the United States. The visualization's charts and tables let users comprehend these vast amounts of data at a glance in a more efficient way...
Responsibility for Scorecard Measures - When somebody has a measure assigned to them, and that measure goes bad, then it is the manager's responsibility, the manager of that person's responsibility to say, hey, I see you are struggling in that area, what is it that I can do to help you out? Instead of, what the hell did you do, this thing is red, okay. It's a whole different mindset. One organization I work with, they actually had a measurements group, and every month, all the department managers got into this room with their leaders, and there was this gentleman upfront that was fantastic in terms of performance measures, a very good guy, very technical. And he stands at the front, and he goes through the performance measures, and is like dah-dah-dah, you suck, that type of thing, right...
Risk Management Data visualisation Software - Reinsurance Corp, a leading global reinsurance company, has been a key player in the industry for over 50 years. With operations in multiple countries and a diverse portfolio of reinsurance products, the company has consistently managed to navigate the complex and volatile landscape of global insurance markets. However, as the volume of data generated by its operations increased, so did the challenges associated with managing and analyzing this data. Reinsurance Corp faced difficulties in efficiently assessing risk, managing claims, and ensuring regulatory compliance. Recognizing the need for a more sophisticated approach to data management, the company decided to implement a state-of-the-art data visualisation software solution. This case study explores how the adoption of data visualisation tools transformed Reinsurance Corp's operations, enabling the company to enhance its decision-making processes, improve risk management, and drive operational efficiency...
Startups Select InetSoft's Reporting Tool - Looking for the best startup reporting tool? InetSoft partners with entrepreneurs to embed its flexible dashboard reporting application, including options for no up-front license investment costs. Solution providers get great-looking web-based dashboards with an easy-to-use drag-and-drop designer. View a demo and try interactive examples...
What is On Demand Ad Hoc Reporting? - The definition of on demand ad hoc reporting is enabling end-users, business staff and managers, to run reports whenever they like, even altering them as desired, without the need for IT or data analysts to help them...