Changing Dashboard Images
InetSoft's dashboard software gives users the ability to add images to a dashboard display images such as company logos or illustrative icons. The drag and drop designer gives visualization creators the ability to apply corporate design templates and control layouts to the pixel. View the example below to learn more about the Style Intelligence solution.
| #1 Ranking: Read how InetSoft was rated #1 for user adoption in G2's user survey-based index | Read More |
You can dynamically set the image file (gif, jpg, etc.) of an image component using a variable or an expression. Follow the steps below:
- Add an image element into the Viewsheet. Right-click and select the 'Properties' option. This opens the 'Image Properties' dialog box.
- Select the Advanced tab and select 'Dynamic Image Selection'.
- From the drop-down menu, select 'Expression' or 'Variable', depending on the mechanism you wish to use to set the image property.
- If you choose 'Expression', click the 'Formula Editor' button, and add a script in the text area. A typical script might take the following form:
- Click 'OK' to close the Formula Editor, and then click the 'OK' to close the 'Image Properties' dialog box.
if(condition) {
'image1.gif';
} else {
'image2.gif';
}
You can specify an image by the uploaded image name (e.g., 'image1.gif') or a resource path on the server (e.g., '/library/image1.gif').
The Image component now displays the specified image file.
What Kinds of Images Can Be Inserted Into an InetSoft Dashboard Display?
Various types of images can be inserted into dashboard displays to enhance data visualization and storytelling. Some common types of images that can be incorporated into an InetSoft dashboard display include:
-
Static Images: Static images in formats such as JPEG, PNG, BMP, or GIF can be inserted into dashboard panels to provide visual context, branding elements, or supplemental information related to the data being presented. These images can be logos, icons, background images, or illustrations that complement the dashboard content.
-
Dynamic Images: InetSoft dashboards support dynamic image integration, allowing users to display images that change based on user interactions, data selection, or real-time data updates. Dynamic images can be used to visualize data trends, display charts or graphs generated from underlying data, or illustrate dynamic content such as maps or diagrams.
-
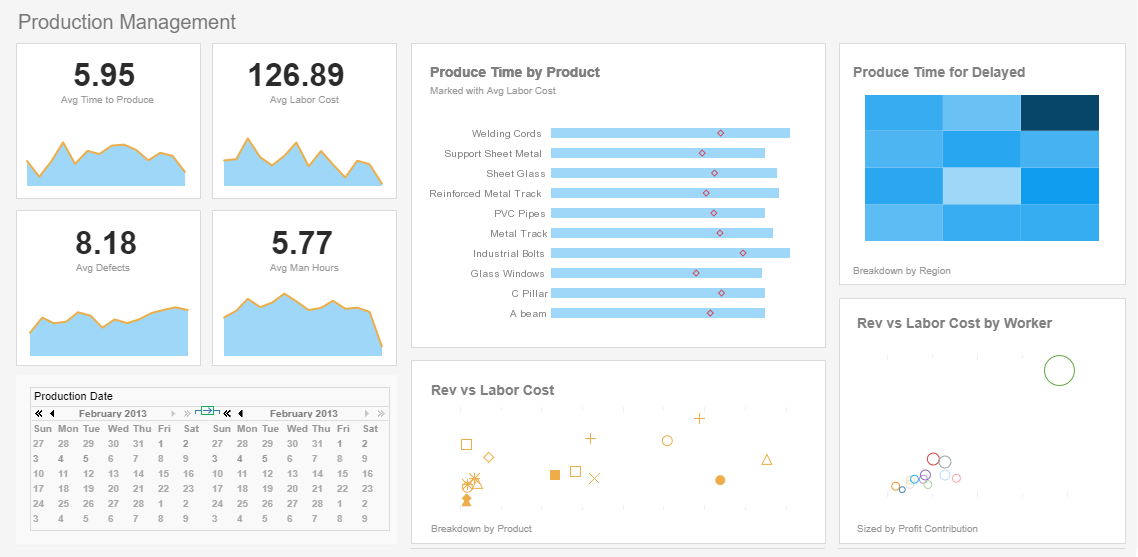
Charts and Graphs: InetSoft's dashboarding solutions include built-in charting capabilities that allow users to create and insert various types of charts and graphs directly into dashboard displays. These charts and graphs can visualize data from connected data sources in formats such as bar charts, line charts, pie charts, scatter plots, heatmaps, and more.
-
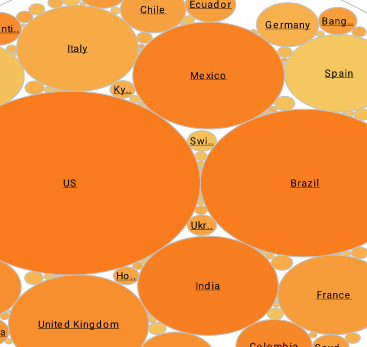
Geo-Visualizations: InetSoft dashboards support geo-visualizations, allowing users to incorporate maps and geographic data into dashboard displays. Users can create interactive maps that display data points, regions, or heatmaps based on geographical coordinates or spatial data, providing insights into regional trends, distribution patterns, or geographic relationships.
-
Conditional Images: InetSoft dashboards enable the display of conditional images based on predefined conditions or data thresholds. Users can set up rules or triggers to dynamically show or hide specific images based on data values, enabling context-sensitive image display and enhancing data visualization and interpretation.
-
Custom Images: Users can upload and insert custom images or graphics into InetSoft dashboard displays, allowing for highly tailored and branded dashboard designs. Custom images can include company logos, product images, marketing materials, or any other visual elements that align with the organization's branding and communication style.
| Previous: Accessing Dashboard Data |