Dashboarding Objects
This section lists objects for use in executive dashboards and visualizations.
 |
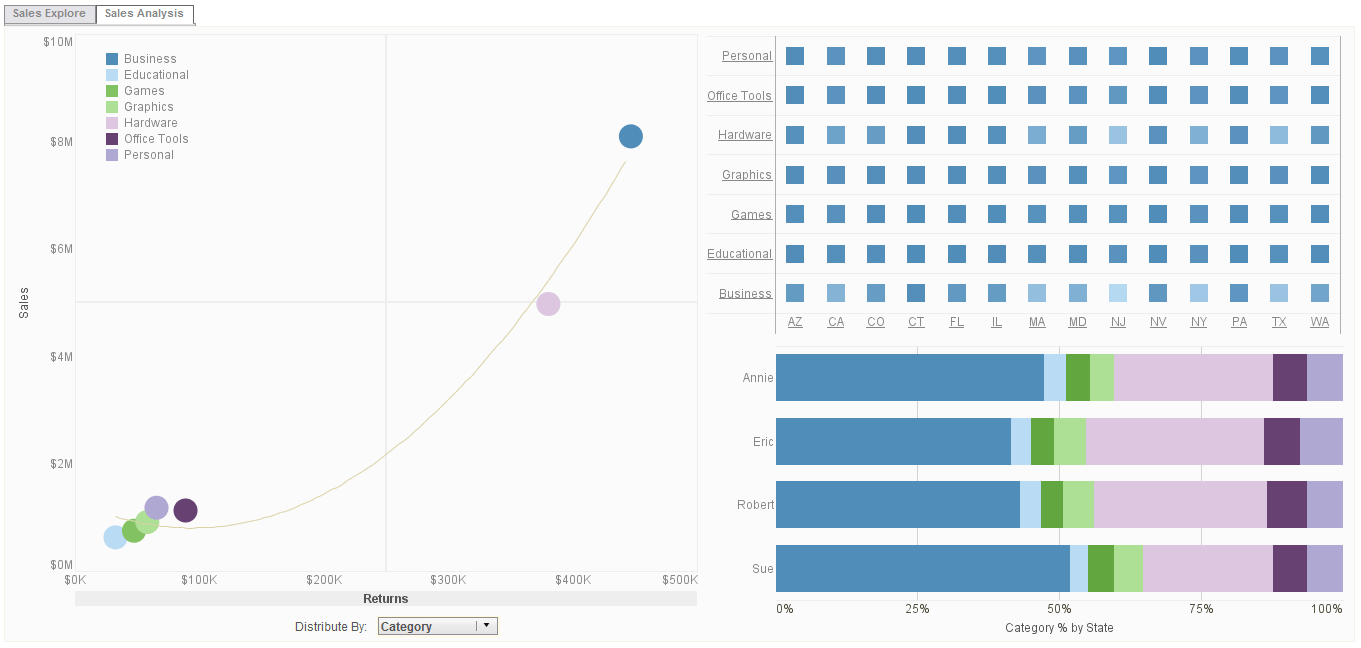
Click this screenshot to view a three-minute demo and get an overview of what InetSoft’s BI
dashboard reporting software, Style Intelligence, can do and how easy it is to use.
|
Title Properties
This section presents properties available for Graph titles. Title properties should be prefixed by either xTitle or yTitle.
xTitle.rotation
Sets the X-axis title rotation angle.
xTitle.visible
Sets the visibility of the X-axis title.
Plot Properties
This section presents properties available for the Graph plot area.
applyEffect
Enables a 3d visual effect for chart elements.
pieExploded
Separates the slices of a pie chart by a small gap.
shapeLegend.title
Sets the legend title for a shape-key legend.
 |
View a 2-minute demonstration of InetSoft's easy, agile, and robust BI software. |
The Chart bindingInfo Property
This section presents functions related to the bindingInfo property of the Graph. The bindingInfo property provides access to the binding, grouping, and aggregation settings of the Chart's 'Data Binding' dialog box.
The bindingInfo properties also control the ColorFrame, ShapeFrame, SizeFrame, and TextureFrame objects that determine visual styling for data represented on the chart (e.g., subseries).
bindingInfo.isTopNReverse(col)
Returns the state of the Top-N/Bottom-N filter.
bindingInfo.setTopNSummaryCol(col,agg)
Specifies the aggregate to be used for Top-N/Bottom-N filtering on a given field.
bindingInfo.getFormula(col,binding)
Returns the aggregation method used for a measure. The measure can be bound to the X or Y axis, or to one of the VisualFrames (ColorFrame, ShapeFrame, SizeFrame, and TextureFrame).
 |
View live interactive examples in InetSoft's dashboard and visualization gallery. |
Data
The Chart Data object is a two-dimensional array containing the detail records (raw data) bound to a chart. You can use standard array notation, data[i][j], to access the data value in row i and column j. Use data.length and data.size, respectively, to obtain the number of rows and columns in the raw data.
For example, consider the following chart bound to the 'All Sales' query.
To obtain the raw (pre-aggregate) data behind the chart, use the data array.
Example
var str = "";
for (var i = 0; i < data.length; i++) {
str = "";
for (var j = 0; j < data.size; j++) {
str += data[i][j] + ", ";
}
log(str);
}
You can assign the results of a runQuery() function to the Data object to set the chart dataset:
data = runQuery("sales by state");
Read what InetSoft customers and partners have said about their selection of Style Report as their production reporting tool. |
Table
The Chart's Table object is a read-only two-dimensional array containing the aggregates records (summarized data) bound to a chart. You can use standard array notation, table[i][j], to access the data value in row i and column j. Use table.length and table.size, respectively, to obtain the number of rows and columns in the summarized data.
The values provided by the Table object are the same as those provided by the DataSet object, except that the first row, table[0][j], contains the column headers rather than the first row of data.
For example, consider the following chart bound to the 'All Sales' query.
Example
// First row of 'table' has headers: Employee, Sum(Total)
var str = "";
for (var j = 0; j < table.size; j++) {
str += table[0][j] + ", ";
}
log(str);
Read what InetSoft customers and partners have said about their selection of Style Scope for their solution for dashboard reporting. |
Field Object
Field object is the base class for all other form elements, including button, image button, choice, text field, and text area.
More Articles About Dashboarding
Analyzing Efficient Food Deliveries - Food delivery is incredibly important especially now, and companies like GrubHub have made the process simpler and easier even if your place didn't actually specialize in food delivery in the first place. So by using advanced data analytics businesses can better process how they are performing. With that, data delivery estimates are getting more accurate which in turn drives the customer satisfaction rate...
BI Platform Delivers Higher Performance - Our latest BI software release has many enhancements that touch all aspects of our business intelligence platform, everything from higher query performance at the highest levels of scale, better support for MDX Sources, for things like SAP BW or Microsoft Analysis Services or Oracle Essbase. It's got easy administration, better end user ease-of-use features, greater support for portals and databases, and this just covers a few of the items in this major release, and these are largely things that have been requested by our customers...
Big Data Analytics Solution for Cities - The value of Big Data is realized when information is extracted from the myriad sources, combined, and interpreted to uncover insights that lead to actions that make a difference in addressing the challenges facing our cities. Cities are complex, dynamic structures. With so many moving parts, they are challenging to predict. Yet, administrations are charged with managing the infrastructure and services with a goal of building a prosperous, resilient city...
Collection of Online Metrics Dashboard Examples - Online metrics dashboards are revolutionizing business, as they bring the benefits of metrics dashboards to users wherever they are. Now executives can monitor performance and predict trends when working from home, or even on their phone while they're taking the subway. Below are online metrics dashboard examples designed using InetSoft's data mashup driven web app, Style Intelligence. These dashboards focus on key metrics. This dashboard helps NGOs analyze factors affecting intolerance, by comparing racial intolerance with economic freedom. Population and population density are also visualized, bringing more nuance into the analysis...
Evaluate InetSoft's Optimizely Dashboard Solution - Are you looking for a good solution for Optimizely dashboard reporting? InetSoft's pioneering BI application produces great-looking dashboards that give you more self-service analytic capabilities. View a demo and try interactive examples...
SLA Compliance Dashboard - Your network operations managers will have access to the following if the Service-level agreement is violated. Uptime Availability Response time Other SLA compliance factors...
Data Scientist Persona - All right, so let's focus on this data scientist persona and how that is affecting machine learning in organizations. Well, we definitely believe that machine learning is being taken more seriously as data science and data scientists are taking more seriously. There's a lot to unpack here, but we've seen over the past few years sort of a segmentation of data scientist where there's different types of data scientists, different levels of data scientists...
| Previous: Dashboarding Objects |
Next: Dashboard Design Objects
|

