Report Script Evaluation
Unlike conventional JavaScript on Web pages, JavaScript that you embed in a Style Intelligence report is executed as part of the report generation process on the server, not the client browser. However, scripts can control certain client-side interactions through event handlers and hyperlinks.
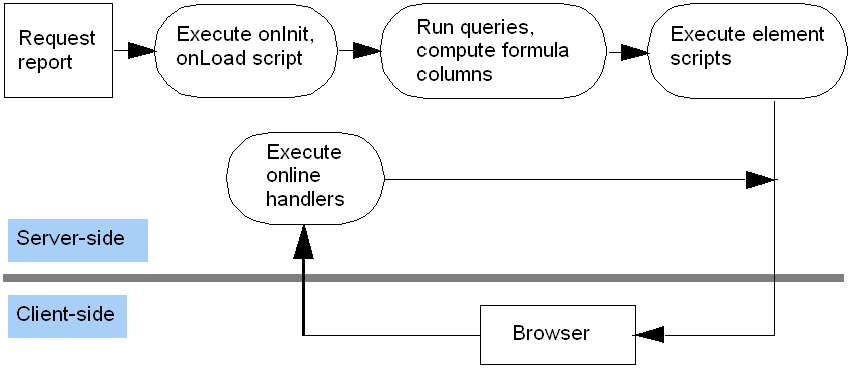
The overall sequence of report script evaluation is as follows.
- Execute the onInit Handler.
- Prompt the user for any parameters, and processes element data bindings. (Queries are not yet executed.)
Tip: Because of its sequence position, the onLoad handler has access to all parameters and data binding information (metadata), but not to actual data returned by queries.
- Execute the onLoad Handler.
- Execute all element queries.
- Evaluate all formula column scripts.
- Execute all element-level scripts.

Figure 2. Evaluation Sequence
The last stage in the script evaluation sequence above (element-level scripts), is governed by the following rules:
- Elements in the body of each page are evaluated before elements in the page header and footer.
- Header elements on each page are evaluated before footer elements.
- In a flow report, elements are evaluated in flow order: Scripts attached to elements at the front of the flow are evaluated before scripts attached to elements at the rear of the flow.
- In a tabular report, elements within a grid cell are evaluated in flow order: Scripts attached to elements at the front of the flow within a given cell are evaluated before scripts attached to elements at the rear of the flow in the same cell.
- In a tabular report, elements within the grid are evaluated in row order: Scripts attached to elements in an earlier grid row are evaluated before scripts attached to elements in later grid rows.
- In a tabular report, elements within different grid cells of the same row do not have a pre-determined evaluation sequence. If a script modifies only the properties of the same element to which it is attached, the evaluation order does not matter.
In practice, if an element is visually below another element in the report, it is normally safe to assume that the lower element is evaluated after the upper element. The primary exception is elements residing in different tabular report cells.
Host Environment for Report Scripts
The JavaScript specification defines the language's syntax and semantics. It also defines a few built-in object types together with their properties and functions. The host environment defines other objects that can be accessed and controlled by scripts.
The host environment of Style Intelligence is similar to the Document Object Model (DOM) used in browser environments. Scripts can access report elements as JavaScript objects to read or modify their properties.
 |
View a 2-minute demonstration of InetSoft's easy, agile, and robust BI software. |
Accessing Report Element Properties
You can refer to an element in a report by its element ID. For example, to set the “text” property of an element with ID 'Text1', preface the property name with the element ID:
Text1.text = "testing";
The ID in this case needs to conform to JavaScript naming requirements (see Comments and Names). If the ID contains special characters or white space characters that do not conform to JavaScript naming, you can reference the element as a property of the top-level “report” object.
report["Text1"].text = "testing";
This is equivalent to the previous form of reference. The script environment is organized into three scope levels. A script attached to an element runs within element scope. When a symbol (variable, property) is encountered in the script, the server checks for the reference in the following sequence:
- Search element scope.
- Search report scope.
- Search global scope.
In practice, this means that in an element script, you can reference the element's own properties without the qualifying element ID. This is recommended.
background = java.awt.Color.red; // recommended
Text1.background = java.awt.Color.red; // this also works
In contrast, report-level script (e.g., onLoad Handler) can only reference element properties by qualifying with the element ID:
Text1.background = java.awt.Color.blue;
An element script can use the fully-qualified syntax to reference properties of other elements as well. However, see the precautions noted in Script Debugging.