Dashboard Product Information
This is a table of contents of useful product information about, and benefits of, InetSoft's dashboard capabilities that are part of StyleBI, the company's business intelligence software for dashboards, reporting, and analytics, or StyleBI, the stand-alone dashboard software product:
4 Reasons Why Real Estate Companies Use Dashboards - No matter which segment of real estate you are in, you must be using KPIs to track your performance. If you have not used any KPI so far, you are making a grave error because you can't measure your progress without them. Like many other sectors, real estate also requires a strong relationship with customers. Therefore, making sure that the business goals are met on time and performance is up to the mark is essential. Even if you work day and night, you can miss some minute details, which KPIs do not. So, let us see why successful real estate companies use dashboards. With the use of the right KPI dashboards, we can figure out multiple things for growth and expansion.
We also discover many hidden trends and gain knowledge of factors that routine reports fail to explain. In this way, we get a complete business overview at a glance. In comparison, analyzing the business reports and comprehending the results requires time, effort, and technical knowledge.
Furthermore, making huge business data available to all employees is difficult. But, business dashboards make it possible. Here, all kind of data is available at one glance. Therefore, the management of the real estate business uses it smartly. For instance, real estate finance teams can figure out the high commission properties for calculating the projected net sales for the coming month. Additionally, many real estate agencies rely heavily on dashboards for decision-making. They do not believe in instincts and personal judgments. Instead, they believe in numerical figures gathered through dashboards. For instance, dashboards help in evaluating employee performance. This helps in making the future decisions of hiring or firing employees...
4 Ways How Credit Unions Use Dashboards and Analytics - Like many other businesses now, many credit unions are struggling with continuous technology adoption and innovation. Some may find themselves behind on many important technological trends and face increasing concerns such as cyber security issues, fintech solutions, and marketing challenges. To survive and thrive in the ever-changing banking industry, credit unions need to invest in the latest industry technology. Not only does this strategy provide a competitive advantage, but it also helps with attracting young talent and improves the ability to adapt to constantly changing market standards. Business Intelligence (BI) solutions like dashboards and data analytics are some of the most interesting technology investment options for credit unions. Powered by machine learning, these solutions allow to get insights from current and historical business data and make sound predictions about the future...
42matters Dashboarding Tool - Looking for a good solution for 42matters dashboard reporting? Mashup your mobile app data with other enterprise data for a wider view of performance. InetSoft's pioneering BI application produces great-looking cloud-based dashboards with an easy-to-use drag-and-drop designer. View a demo and try interactive examples...
6 UI Design Tips for Dashboards - Now more than ever, there is more emphasis on the importance of UX in dashboards. This has, therefore, led to a rise in the variety and number of dashboard UI tools. All customer experience strategies have these tools as an essential piece. However, the question is this: in what ways can you develop the user interface of a dashboard so that it gives the users quick access to all the information that they need? Before we start to talk about the different UI design tips for the dashboard, it is crucial that we adequately explain what the dashboard UI is...
10 Dashboard Software Best Practices You Need to Know - Dashboard software empowers businesses across sectors to take charge of their most valuable data and transform it into business-boosting insights. From the utilities industry to retail, emerging tech, education, and beyond, data dashboard software is helping countless organizations achieve true business intelligence across every department....
 |
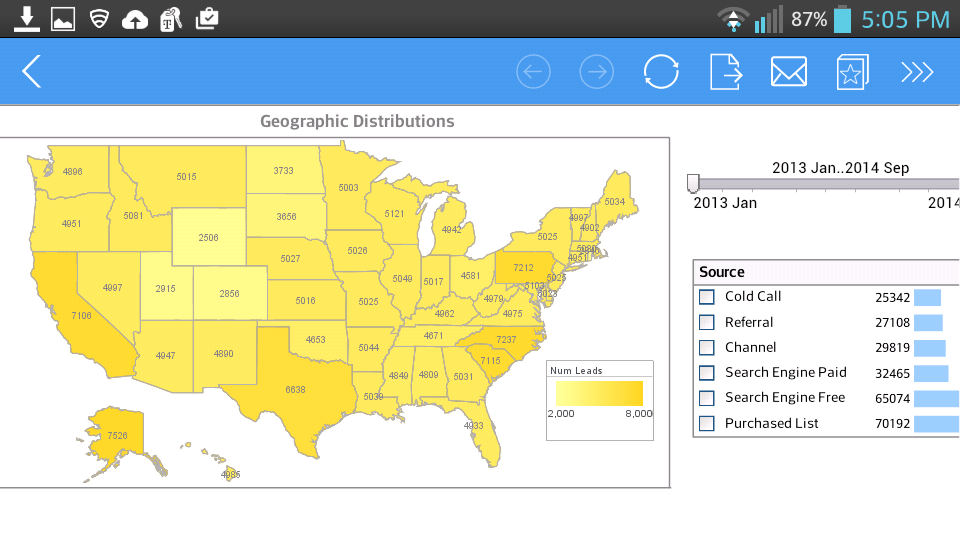
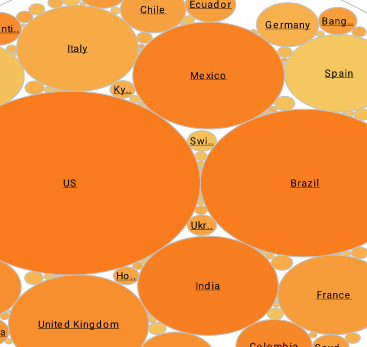
View live interactive examples in InetSoft's dashboard and visualization gallery. |
.NET Reporting and Dashboards - Looking for .NET reporting and dashboard solutions? InetSoft's BI software integrates easily into a .NET environment. Integration can be as simple or as complex as you want it to be. InetSoft's StyleBI is a Web application, so all commands can be sent to the application server via a Web URL. The recommended approach is to use IFRAMES. The source of that IFRAME will point to an InetSoft server instance. You can set up a seamless sign on to the InetSoft report portal by passing in the "userid" and "password" as URL parameters or hidden form fields. You can selectively skin out portions of the InetSoft portal and embed them in the ASP...
A/B Testing Dashboard for Optimizely - Looking for a good solution for Optimizely dashboard reporting? InetSoft's pioneering BI application produces great-looking dashboards that give you more self-service analytic capabilities. View a demo and try interactive examples...
About Embedding a Dashboard in an iFrame - The ability to embed a dashboard within an iFrame has become essential. A personal website, a business intranet, or a data visualization project may all benefit immensely from the integration of dynamic and interactive dashboards. This allows the inclusion of interactive dashboards in any web page or application to retain your own look and feel, design style, or user interface. This article will walk you through the process of embedding a dashboard in an iFrame, from knowing the fundamentals to using it in your website project. Understanding iFrames is crucial before digging into the technical aspects. An HTML element called an iFrame, or inline frame, lets you embed another HTML page within the one you're now viewing. Consider it a window that you may position anywhere on your own website that leads to another webpage. iFrames are often used to incorporate other material, such as dashboards in our case, movies, and maps. Selecting an appropriate dashboard platform is the first step in embedding a dashboard in an iFrame. You may choose to utilize a specific dashboard tool or have a custom-built dashboard, depending on the needs of your project. Google Data Studio, Tableau, Power BI, InetSoft, and D3.js are a few of the well-liked dashboard technologies. Each of these programs has different features and functionalities, so you should choose the one that best suits your demands.
Accessing Dashboard Data - InetSoft's dashboard software allows users to access dashboard data from multiple sources and integrate them into a coherent analytical model. In both chart and property scripting, you have explicit access to the data contained in the Worksheet Data Block. The following sections explain the syntax for accessing the Worksheet data. Within a Viewsheet script, you can use the standard Worksheet syntax to access data from any Worksheet Data Block within the linked Worksheet. For example, to access a value in a Worksheet Table or Embedded Table...
Accessing Dashboard Input - InetSoft's dashboard software allows users to access their dashboard input and create custom alerts and settings. You can access the state of different components within the Viewsheet using the selectedObject and selectedObjects keywords: • selectedObject: The selected value of the component: Applies to single value input elements (Sliders, Radio Buttons, etc.) and the tabs of co-located components. For example, to return the value selected in a radio button control: radioButton.selectedObject • selectedObjects: An array of values selected in a component: Applies to multi-value input elements (e.g., Check Boxes) and selection elements (Selection Lists and Trees). For example, to return the first selected item in a Selection List: SelectionList.selectedObjects[0]; You can manually type these references into your script, or enter them automatically by clicking the appropriate node on the 'Component' tree of the Script Editor...
| #1 Ranking: Read how InetSoft was rated #1 for user adoption in G2's user survey-based index | Read More |
Accounting Dashboard Application for FreshBooks - Looking for a good dashboard application for FreshBooks? InetSoft's pioneering BI application produces great-looking dashboards that mashup accounting data with other data in your enterprise. View a demo and try interactive examples...
Accounts Receivable Dashboard Reporting Solution - Looking for a good accounts receivable dashboard reporting solution? InetSoft's pioneering BI application helps Finance professionals easily create interactive dashboards. View a demo and try interactive examples...
Adaptive Dashboards - Adaptive dashboards give you the power that other dashboards lack; The ability to integrate new information into existing information at a moment's notice. Learn how InetSoft's innovative software solutions can impact your business growth. Adaptive business dashboards are essential when it comes to organizing large quantities of information. In general, there are many data records that correspond to a given row and column heading in the crosstab table. The values of the measures for these records must therefore be aggregated to yield the single scalar value that appears at a given row-column intersection. The aggregation method specified by the ‘Aggregate’ menu determines the way in which this summarization is done. The ‘Aggregate’ menu specifies ‘Sum’, which indicates that each value in the crosstab table will represent the sum of ‘Quantity Purchased’ taken over all records matching the given row and column headings. Thus, for the row heading ‘USA East’ and the column heading ‘Business’, the summary value of the measure shown in the crosstab table represents the total quantity of all ‘Business’ category products purchased by ‘USA East’ region customers...
Adding New Data Sources to Enrich Informational Dashboards - Part of the value here is to quickly add new data sources to enrich this informational dashboard. Obviously that’s happening as a batch process using the scheduler and the changes to those data models are accomplished much more rapidly. But from an actual service perspective that also integrates back through the virtualization layer with real-time data from social media, Wikipedia, Facebook, Twitter, Foursquare, Check-In, Check-Out, likes, dislikes, and Twitter activity. So as people are navigating in real time, they can actually pull up what does Wikipedia say about that church? Oh it’s gothic architecture. That’s interesting, I am going to stop and take a look, if I am in tourist mode. Or if I am in business lunch, I am looking for offers that are contextual. Or if I am in a social mood, I can look at which of my friends, which restaurants are in this neighborhood...
 |
View a 2-minute demonstration of InetSoft's easy, agile, and robust BI software. |
Advanced Dashboard Filtering - Using InetSoft's award-winning dashboard software, users can unite complex and disparate data formats into one cohesive report by performing advanced dashboard data filtering. To specify conditions on both pre-aggregate and post-aggregate data, as well as group rankings, use the 'Advanced Conditions' dialog box. Advanced conditions can additionally be joined using both 'AND' and 'OR' operations. If you only need pre-aggregate conditions and 'AND' operations, you can use simple conditions instead. To define advanced conditions, follow these steps: 1. Click the 'Condition' button on the title bar of a Data Table. This opens the 'Condition' dialog box. 2. Select the 'Advanced Conditions' check box. The 'Advanced Conditions' check box can be used to toggle between simple and advanced conditions. However, when switching from the 'Advanced conditions' mode to the 'Simple Conditions' mode, if an advanced condition cannot be mapped to a simple condition, it will be permanently removed from the list of conditions. 3. Define a condition on pre-aggregate data, post-aggregate data, or ranking by clicking on the corresponding 'Edit' button...
Ad Hoc Design of Dashboards - Now, there are some minor features that we haven't necessarily made note of yet. The scheduler it -- when you're doing the ability to save to server in terms of an action with a scheduled task. The new scheduler options will include ability to restrict the server locations available for that action and the ability to automatically append a parameterized suffix to the file names for such actions. That's a really great enhancement for those that are looking to leverage that feature. That is a great feature to have in mind and keep available. When you are doing dashboard design, or even ad hoc design of dashboards, normally for the charts you can do a right click, right? Right click condition, right click properties, etc. We've now introduced a dot, dot, dot menu where you can also have those same right click options, so then you get a single left click to be able to enter into that. As I mentioned before, it's something that you can also see in the user portal...
Advantages of Dashboards for the Distribution Industry - Is your distribution team using a data dashboard? If not, check out the advantages. It is an effective data management solution that provides the results of in-depth information analysis in the shape of visuals and displays KPIs necessary to make your business perform optimally. Distribution dashboards help to measure and assess different KPIs. The most important four key performance indicators are: Order lead time - Estimates the average period required for a product to be delivered to a customer. Perfect order rate - Calculates the order quantity obtained from the distribution center. Lost sales - Detects the number of quotes that don't lead to any income. Distribution dashboards can also help with improving packing cost, order cycle time, vendor performance, etc. Simplify Complex Data Distribution industry reps work with big volumes of data. Without dashboards, it would be hard to comprehend the information. Dashboards help to sort data, highlighting vital content. These tools allow accessing whatever employees need in a matter of seconds, without searching for the necessary results manually. Distribution dashboards allow transforming manufacturing info into data that makes sense. Such software uses visual elements like tables, graphs, and charts. It's enough to look at the image to get a clear insight into the production performance...
Advantages and Features of Using an API to Create Embedded Dashboards - Data is the cornerstone of strategic decision-making. Organizations, regardless of their size or industry, are increasingly relying on data-driven insights to stay competitive and drive growth. Embedded dashboards, powered by Application Programming Interfaces (APIs), have taken center stage as a powerful tool for democratizing data visualization and analysis. In this article, we'll delve into the advantages and features that make API-driven embedded dashboards a game-changer for your business. Embedded dashboards are no longer confined to the realm of data analysts and IT professionals. With the most advanced proxy API seamlessly integrating these dashboards into existing applications and platforms, your organization can offer data-driven insights to a wider range of stakeholders. The democratization of data empowers teams across departments, from marketing to finance, to make informed decisions...
Affordable Custom BI Dashboard Software - Looking for a custom BI dashboard software solution? InetSoft is a pioneer in self-service dashboard software with a drag-and-drop designer for business users. View a demo and try interactive examples...